


In a previous article, I talked about the importance of feedback in product design. That the feedback loop within a product can help users understand what the system is doing, know if their input was captured, and learn if they had made mistakes.
Feedback can take many forms, but one way to provide and elevate feedback is through animation. Animation is great for telling the user “we’re working on it” or orienting their path through the navigation or drawing attention to relevant and timely information.
At WillowTree, we operate under seven principles for good interface animation. These guidelines help us create useful feedback for users while also being respectful of their attention and time.
Animation should increase the usability of a product. It should deliver clues as to how a system works, provide feedback, and direct attention. If it does not serve a practical purpose, it might be a good idea to consider if it is necessary or appropriate in that context.

Animations should be quicker than you think—especially if the animation will run often. You should never feel like you are waiting for an animation to finish.
Generally speaking, short, or small animations that do not have to travel far can be faster. As animations get larger (more significant areas and traveling farther distances), they should take more time.

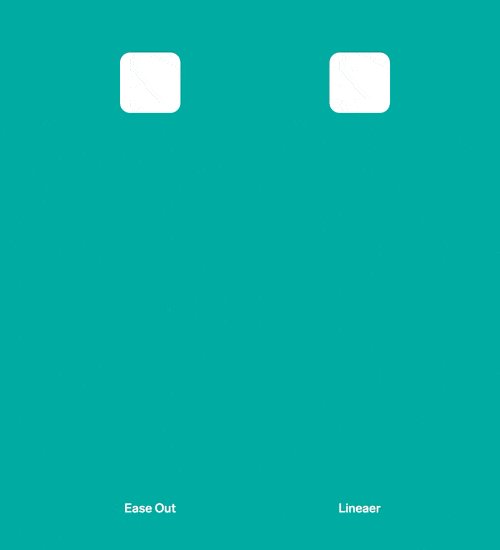
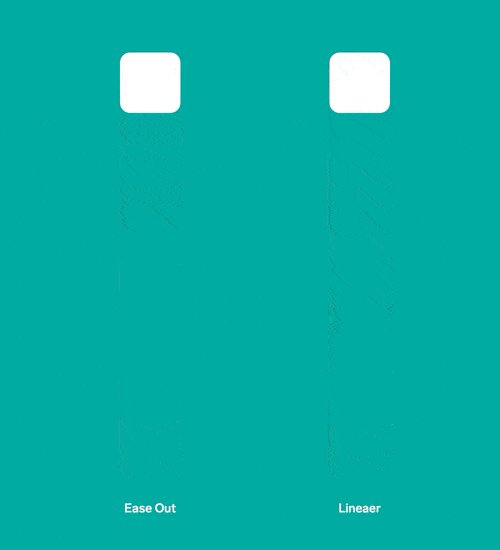
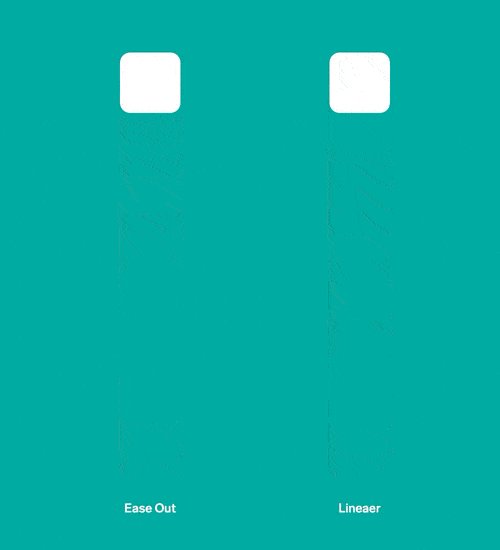
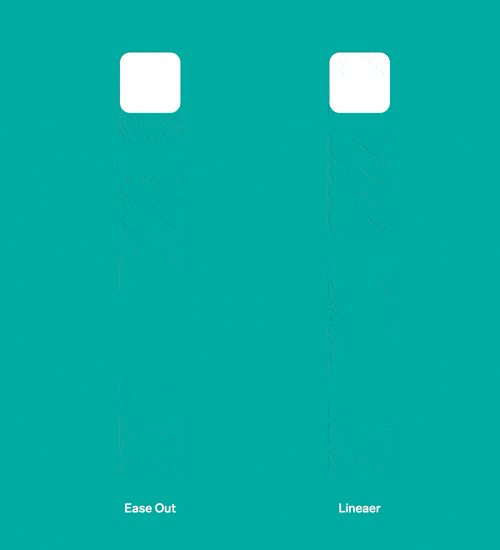
Nothing in the real world moves continuously at the same speed—things accelerate and decelerate. Animations in interfaces should mimic this behavior with easing, so the movement feels more natural.

Use animations to help orient the user within the “space” of the app. It can help them understand how the app is organized and where they are within the navigation.

Animation is very good at grabbing attention—especially when everything else is still. Be considerate of how you use animation to inform the user. Do they need to know this information now? Or is it less important, and thus the animation can be more subtle.

Carry over focused elements from one screen to another during full transitions, helping the user understand the correlation between the two states.

Many animations include multiple properties animating at the same time. If those individual animations do not, optically, move together, they will feel disjointed and distracting. Coordinate all the animations so they seem to be a single motion, even if in reality, they’re not.

The details of each animation, how it moves, how long it takes, and when it happens, all contribute to how users perceive feedback in your tool and the quality of your product. As you look at how your product currently works, look for those moments of feedback that would benefit from animation and keep these principles in mind to deliver a best-in-class user experience.